Вже давно замислювався над тим, як швидко обробляти фотографії на своєму сайті або в разі замовлення статей. Коли починаєш обговорювати ТЗ з копірайтером або пишеш його на біржі. Відразу виникає питання обробки фотографій. Кілька разів стикався з такими моментами, коли або копірайтери відмовляються від обробки фото або починають торгуватися, адже обробка фото займає дуже багато часу в порівнянні з написанням всієї статті

Почав шукати в інтернеті, як полегшити цей процес, як зменшити час обробки зображень. Знайшов 2 дуже гарні, на мій погляд, безкоштовні програми, які роблять все, що потрібно для оптимізації зображень для публікації на сайті. Написати про них мене підштовхнула стаття Дениса Поваги про обробку фото на сайтах. Так, цей крок у написанні статті спрощується. Я користуюся іншими програмами і хочу запропонувати вам мій варіант обробки зображень, більш легкий спосіб, як мені здається. Його може використовувати копірайтер перед завантаженням зображень на сайт.
Пропоную вам дуже простий спосіб обробки фотографій за розміщення на своєму сайті, який займає від 5 до 8 хвилин не залежно від їх кількості. Застосовую для цього 2 програми.
Програма ImageTuner для зміни розміру, установки водяного знака, перейменування і обрізання кутів фото
Отже, почнемо. Перша програма Image Tuner в даний момент в мережі є версія 6.8, є і російська версія цієї програми. Але я користуюся цією, тому хочу дати пояснення саме по ній

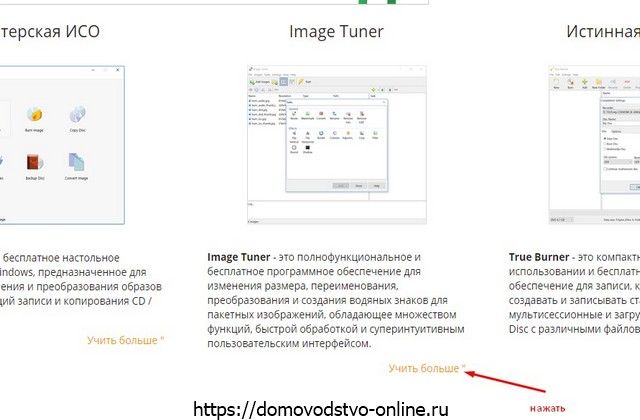
При натисканні на посилання ми переходимо на сайт цієї дивовижної безкоштовної програми. Щоб дістатися до скачування, треба натиснути на кнопку «Вчити більше».

Після натискання на цю кнопку ми потрапляємо на наступну сторінку, де можна скачати цю програму

Розберемо докладно, крок за кроком, для початківців, як я працюю з цією програмою.
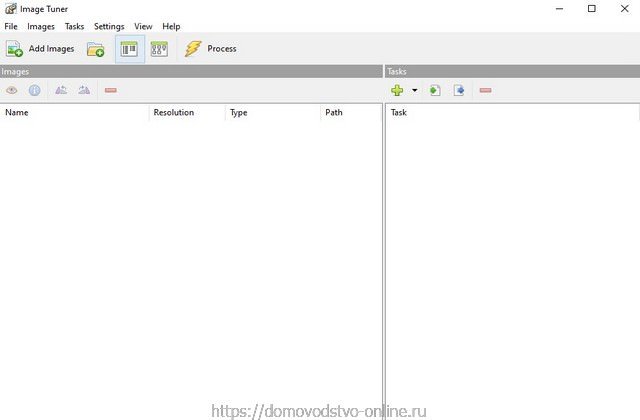
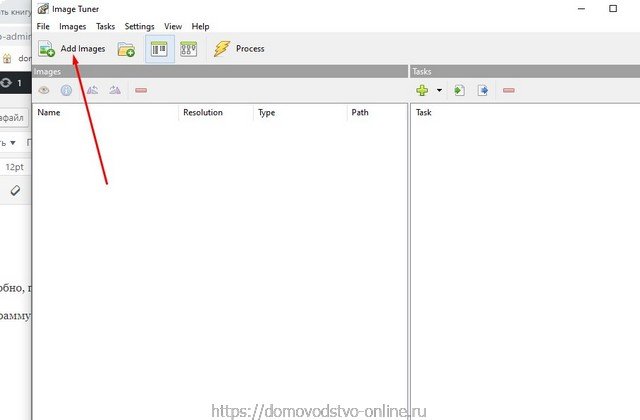
Запускаю програму

Для початку нам необхідно вибрати усі фото, які будуть оброблятися. У мене вони пронумеровані від 1 до 9 йдуть 01,02,03 і т. д. Це я роблю для того, щоб фотографії йшли по порядку. Тому, що якщо не поставити 0 перед цифрою, вони стануть не по порядку, а перемішаються.
Для цього натискаємо Add Image

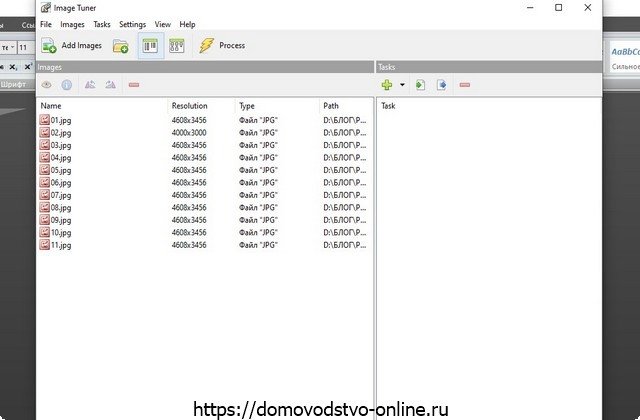
Проходимо з папок вашого комп’ютера, добираємося до папки з нашими фото
Їх можна виділяти утримуючи клавішу на клавіатурі клавішу Ctrl, можна виділити першу картинку і утримуючи клавішу на клавіатурі Shift клацнути по останньої. Так всі фото опиняться в полі програми

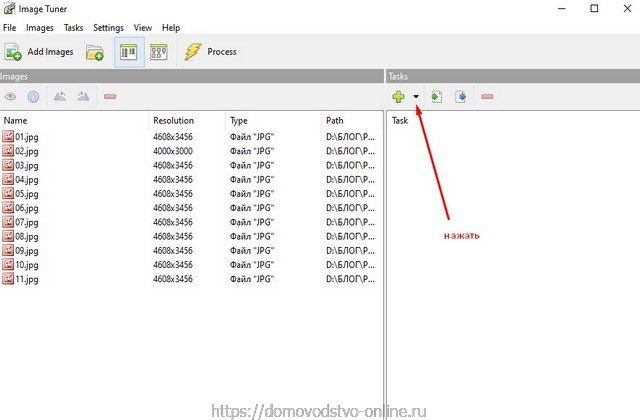
Далі, вибираємо, що ми будемо робити з нашими фотографіями.
Натискаємо зелений хрестик або як роблю я, натискаю на чорний трикутник вниз, вибір Tasks

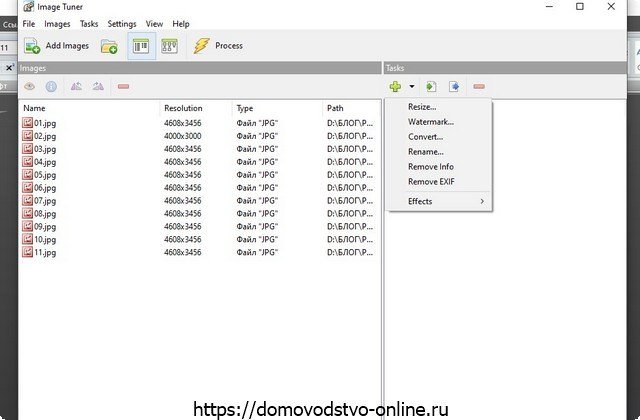
На екрані з’являється список, що випадає, він показує змінити розмір, поставити водяний знак, конвертувати, перейменовувати і т. д.

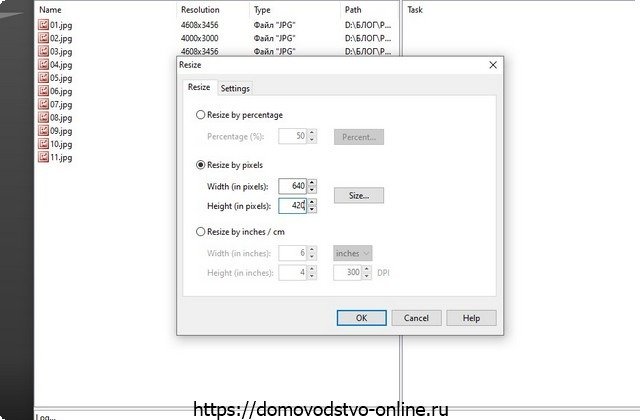
Натискаємо Resize (змінити розмір), випадає вікно, тут можна виставити розмір у відсотках, пікселях або в дюймах. Нам потрібні пікселі, тому клікаєм по Resize by pixel і виставляємо потрібний розмір. Мої розміри 640х420

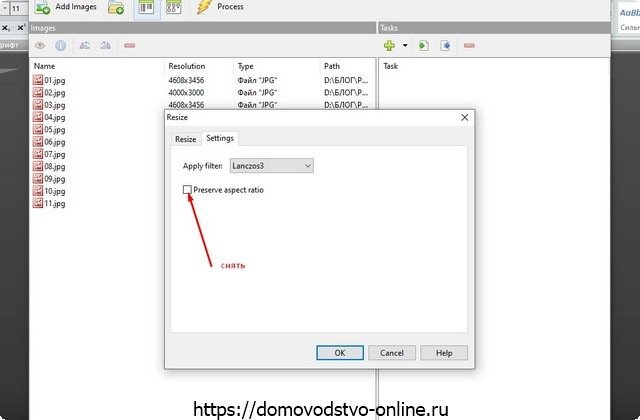
Якщо залишити так, то розміри фото по ширині залишаться, а по висоті будуть різними, в залежності від вихідних фото, щоб дотримати пропорції. Щоб розміри фото відповідали нами вставленими, треба увійти у вкладку Settings і зняти галочку Preserve aspect ratio

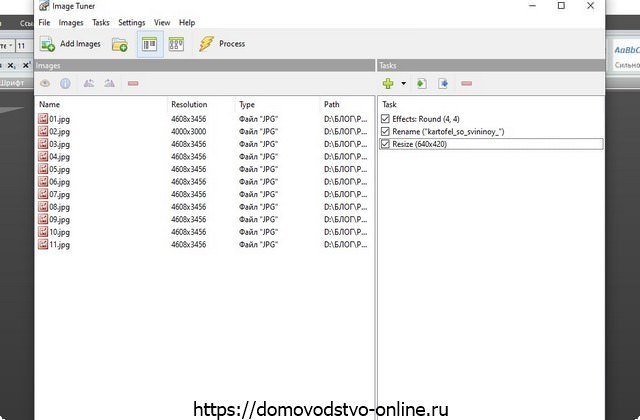
Після натискання Ок ми повернемося назад на наш головний екран
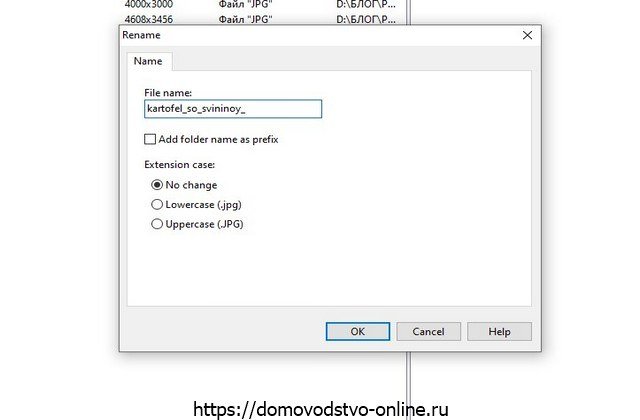
Далі, знову йдемо в випадаючий список, натискаємо маленький чорний трикутник вниз, там вибираємо Rename(Перейменувати). Англійськими літерами називаємо фотографії, наприклад kartofel_so_svininoy_ Всі фотографії будуть під таким ім’ям з порядковим номером

Натискаємо ОК і повернемося на головний екран.
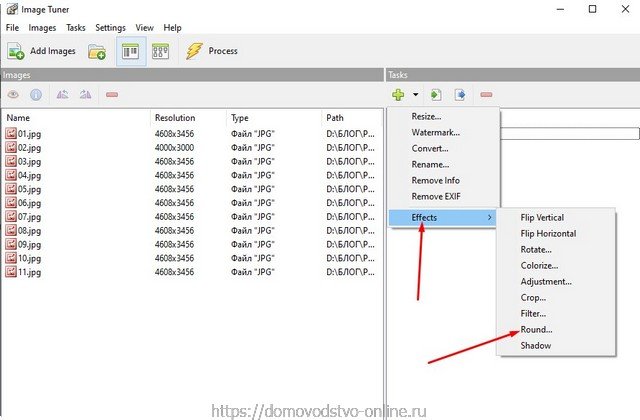
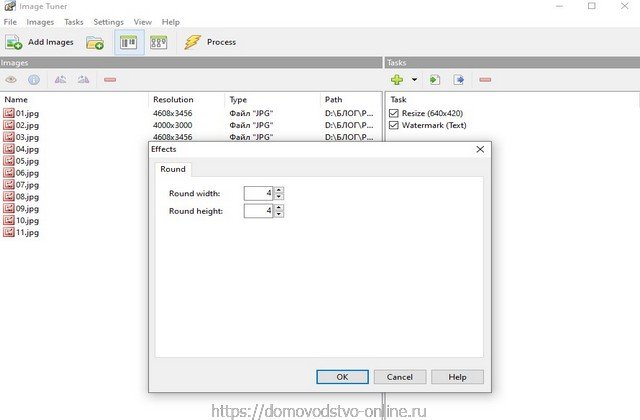
Йдемо в список, що випадає знову, натискаючи чорний трикутник вниз, вибираємо там Effects — Round для обрізання кутів фотографії

З’являється вікно

Спочатку стоять цифри 16, мені подобається поставити 4. Натисканням ОК повернемося на головний екран

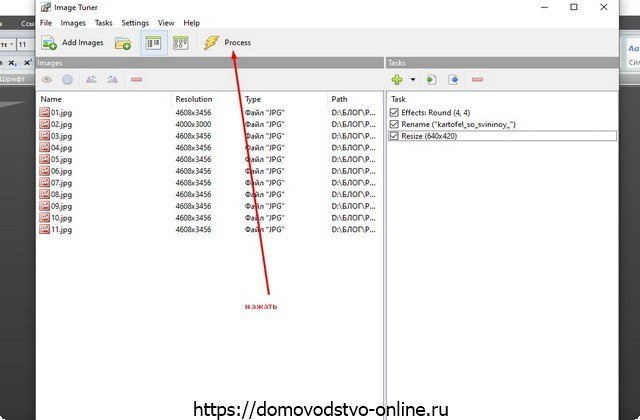
Натискаємо кнопку Process. Це початок перетворення файлів

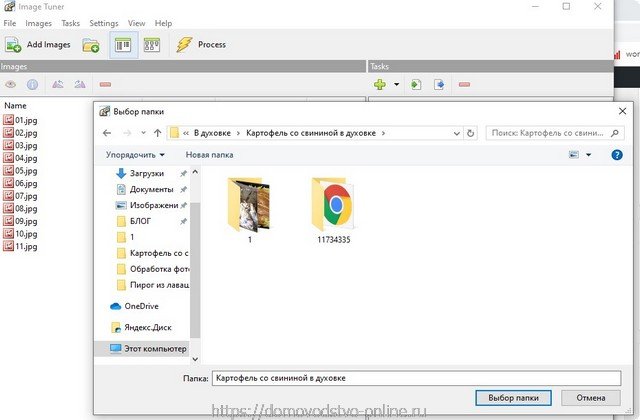
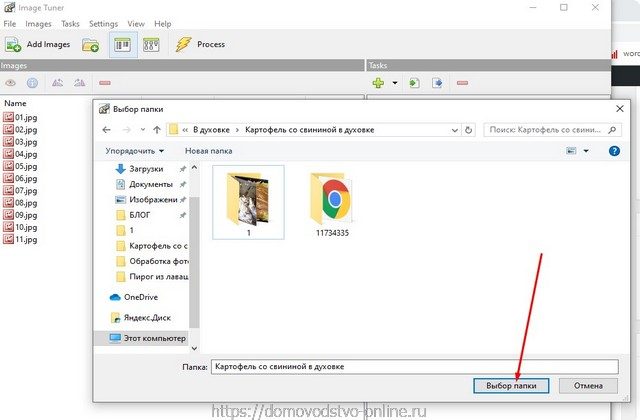
Нам випадає вікно, куди необхідно зберегти наші нові фотографії, тобто папка призначення. У мене це папка В духовці-Картопля зі свининою в духовці

Натискаю внизу Вибір папки

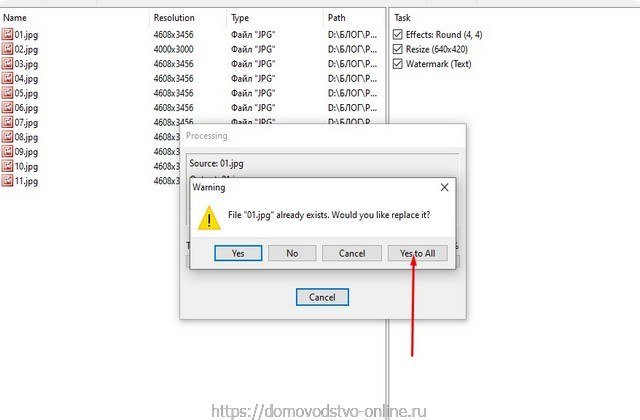
Пішов процес обробки, може випасти вікно, натискаю Yes to All

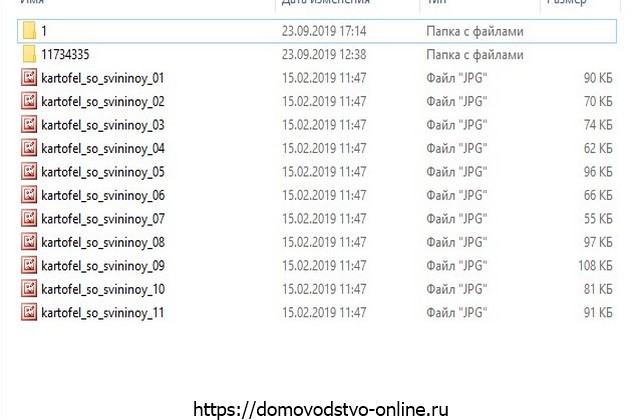
Всі фото виявляються в папці потрібного розміру, з обрізаними кутами і потрібним назвою.

Якщо у вас фотографії до 150 кб, то на цьому я готовий закінчити свою статтю.
Програм RIOT для зменшення ваги картинок
Але я в своїх статтях ще роблю одну операцію, також відразу з усіма фото. У мене всі фото 35 кб. Програма називається RIOT, вона може стискати фото пакетом і багато ще чого, повністю безкоштовна

Завантажуємо, встановлюємо, відкриваємо

Натискаємо на вкладку Batch

Відкривається інше вікно, назвемо його головне 2. В згорнутому вигляді ви не побачите Settings, тому програму треба розгорнути

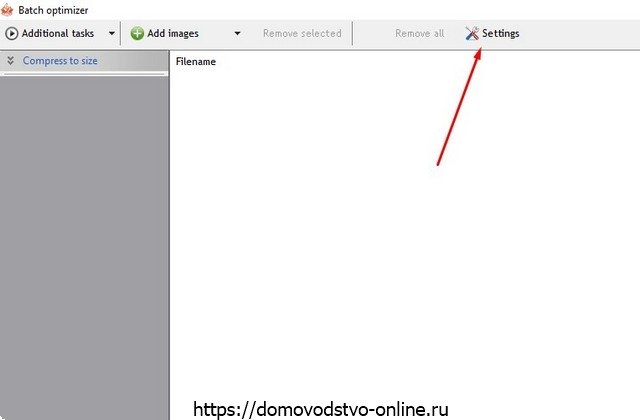
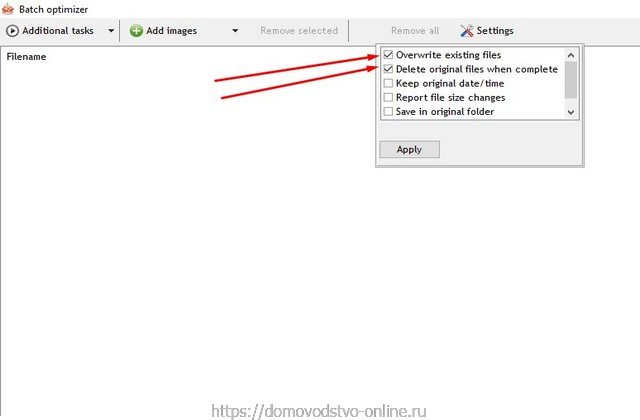
Натискаємо на Settings і ставимо галочки і натискаємо Apply

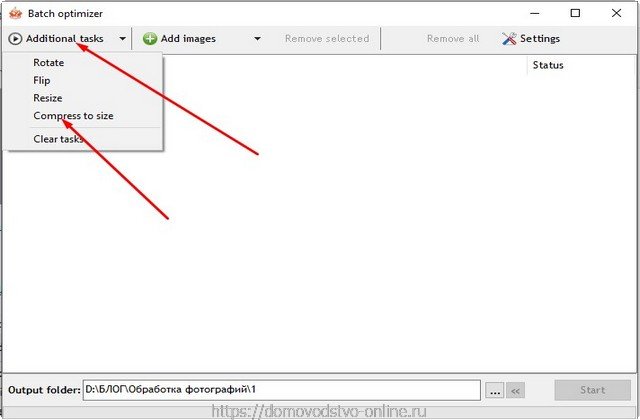
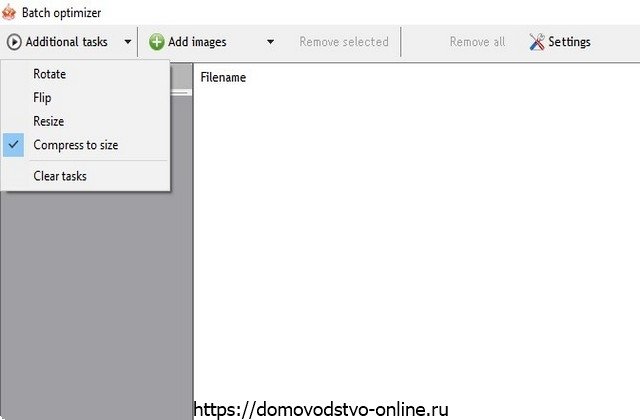
Натискаємо вкладку Additional tasks, клікаєм на Compress to size

Близько Compress to size з’явиться галочка, закриваємо цю вкладку клікнувши на Additional tasks

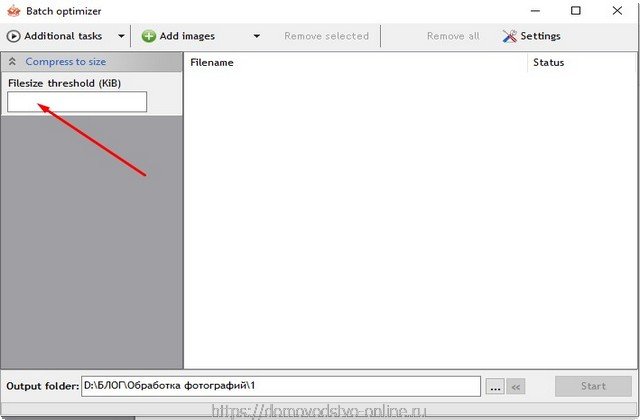
У нас з’являється нова вкладка Compress to size з двома стрілками вгору або вниз, в залежності від того, що вкладка відкрита або закрита, де вставляємо вага фото

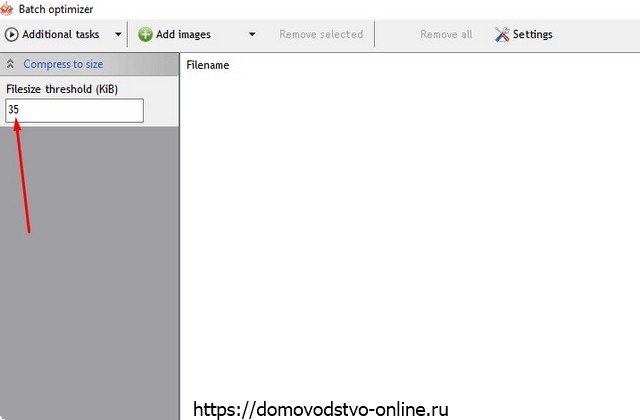
Виставляємо кількість кілобайт наших майбутніх фото, у мене 35

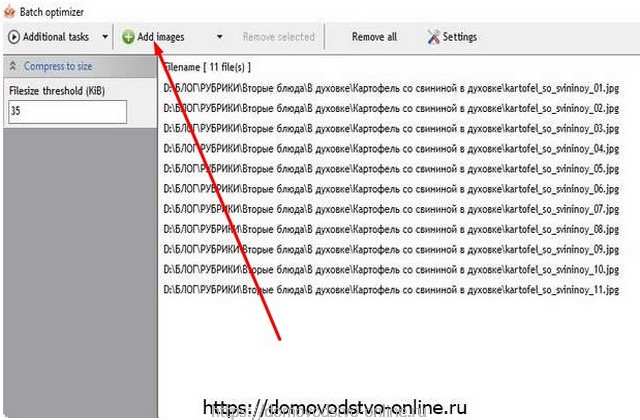
Натисканням кнопки Add images добираємося до папки з фотографіями, які необхідно стиснути. Йдемо по папках, знаходимо, виділяємо всі. Фото з’являються в головному вікні 2

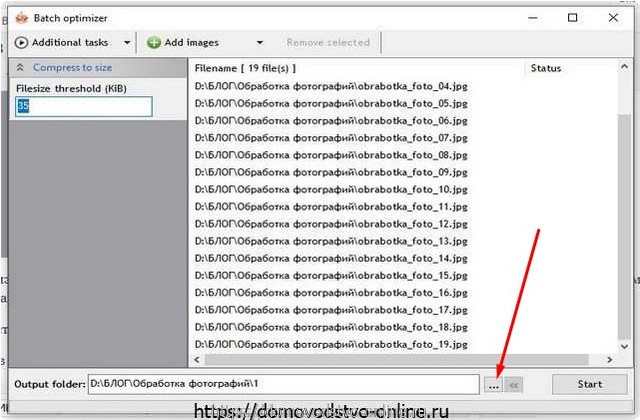
Вибираємо папку призначення внизу вікна, натисканням на … знаходимо папку призначення. У мене це та ж сама папка. Внизу вікна можна перевірити чи правильно вибрано папку призначення.

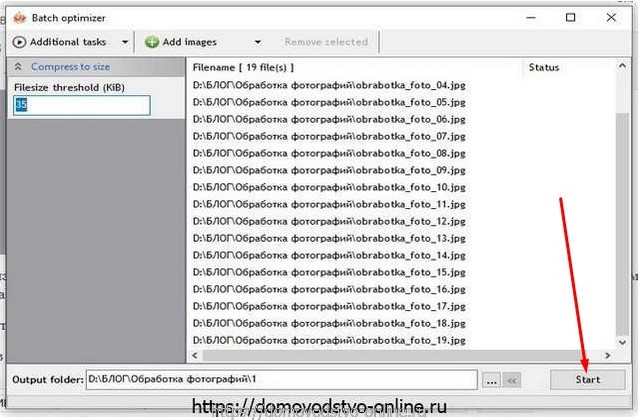
Залишається тільки натиснути кнопку Start праворуч внизу. Підтвердити перезапис файлів і стирання старих — натискаємо YES

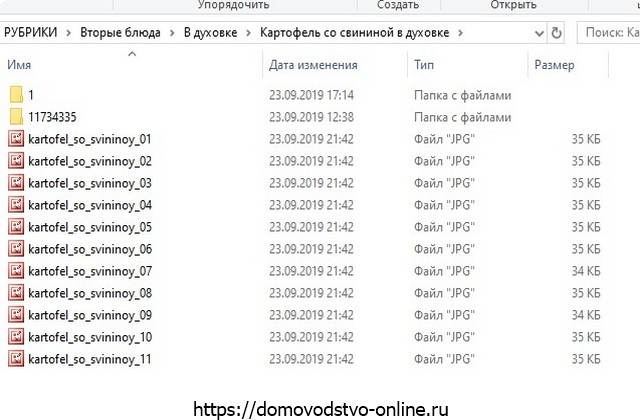
Можна закривати програму, а в нашій папки з фотографіями всі файли чарівним чином стають близько 35 кб

Це тільки здається, що багато пунктів і багато фото. Насправді обробка всіх фотографій в запису займає рівно стільки часу, скільки необхідно для того, щоб знайти файли в папках, а потім знайти куди нові файли покласти. Давно збирався написати таку інструкцію для моїх майбутніх копірайтерів, кому я буду замовляти статті. Відповідно дуже багатьом знадобиться рецепт, як швидко обробити фото.
Ця стаття виключно для початківців, тому я описав все так докладно, досвідчені відразу зрозуміють, не читаючи. Тому-що це супер просто.


